
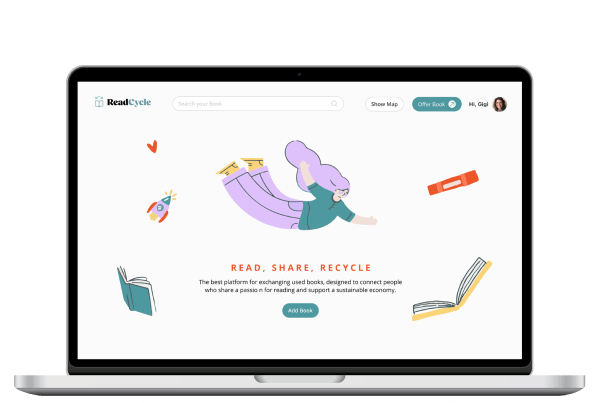
Readcycle
Role: Brand designer + UX/UI designer + Front End developer Tools: Figma, FigJam, Illustrator, HTML, CSS, Javascript, Vue, Visual Studio, Vue Pinia.
Overview
- The problem
Existing platforms for used books lack appealing designs and user-friendly interfaces, creating an opportunity for a better, sustainable exchange platform.
- Objective
Create a platform that connects book lovers, simplifies used book exchange, and promotes sustainability by reducing waste and encouraging sharing over buying new books.
- Solution
Develop a platform that simplifies book sharing with an intuitive interface, using APIs for book catalogs, and fostering a sustainable reading community.
User Persona 1
Sophie Dubois
42 years old/ Marketing Manager
Frustrations:
- Difficulty in finding certain books in shops, especially newer titles.
- The high cost of buying new books limits her options.
- Limited space in her home makes book sharing a challenge.
Motivations:
- A deep love of reading and a passion for discovering new titles.
- A desire to share literary experiences and engage in discussions about books.
User Persona 2
Marco Rossi
27 years / history professor
I want to share my collection of special books and connect with other readers who appreciate them.
Frustrations:
- Limited time to visit bookshops or book markets due to demanding work schedules.
- Lack of effective book exchange platforms, making it difficult to connect with potential trading partners.
Motivations:
- A passion for connecting with other literary enthusiasts and creating a community around book sharing.
- Motivation to make room for new materials in his library, while ensuring that his beloved books are enjoyed by others.
MVP
- Registration and login
Users can create an account to start interacting with the platform. This step captures the user’s location and provides a personal account to manage exchanges and interactions.
- Offer Book
Users can offer a book they are interested in. By entering the title or author, the platform fetches the details from an external API (Google Books).
- Search Book
A simple search function allows users to find books by entering a title or author. The search results display a list of available books.
- Book Detail Page
Book page that displays information retrieved from the API, along with the contact details of the user offering the book.
- Chat
The chat will be simple and text-based, focusing on allowing users to efficiently manage the details of the exchange.
Information architecture
Task Flow
I created two task flows to test the functionality of two key features of the website:
- Searching for book
- Offering books.
2. Offer a Book
User Flow
I created user flows for two key functionalities of the site: searching for a book and offering a book. For the book search flow, the user starts on the home page, accesses the search bar, enters a book title or author, and then reviews the search results before selecting a specific book for more details. This flow ensures that the process of finding a book is intuitive and efficient.
For the listings flow, the user first logs in, then fills out a form to provide book details, uploads any necessary images and submits the listing. This flow has been designed to make it easy for users to share books on the platform, streamlining the process and encouraging more participation in offering books.
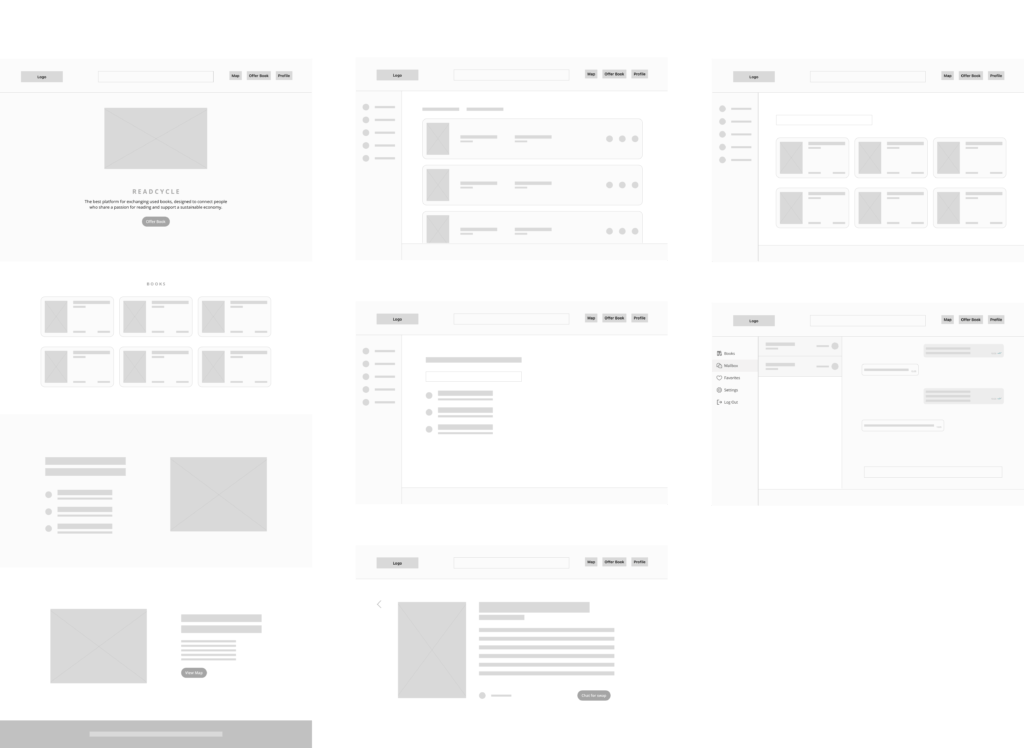
Wireframes

UI Library Components
I focused on developing the UI kit, making decisions about the typography and colour palette. With these basic elements in place, I designed the essential components of the website.
«Readcycle» is a name that beautifully combines the concepts of reading and recycling. It reflects the mission to promote sustainable reading practices by encouraging users to share and exchange books. The name emphasizes the idea of giving books a second life while fostering a community of readers.
The icon features a book with arrows pointing in both directions, symbolizing the idea of exchange. This design element captures the essence of sharing and trading books, reinforcing the app’s core purpose of facilitating the flow of literature among users.
What I learned
The value of interactive components: Designing active inputs and hover states directly within components can save significant time in the long run, streamlining the design process and improving overall efficiency. The more precise we are with these interactions, the clearer our vision of how the app will look and feel in its final form.
User-friendly administration area: For certain websites, it’s crucial to provide users with a well-structured area where they can easily manage everything. In this case, users can access their dashboard from their desktop, allowing them to view both published and exchanged books, manage their favourite books, access their mailbox and settings, and log out effortlessly. This ensures a seamless and intuitive experience, allowing users to navigate and control their account with ease.